En septembre 2010, le ministère de la Justice a publié la loi relative à la conception accessible des Américains handicapés. Cela est devenu la norme d'accessibilité des biens et services offerts sur le Web par les entités. Les propriétaires de sites Web non conformes se sont positionnés de manière à ne pas offrir une expérience utilisateur exceptionnelle aux personnes handicapées. Certains ont même fait l'objet de poursuites pour non-respect des normes ADA.
Récemment, Domino’s Pizza a été poursuivi par un aveugle qui a affirmé que le site Web et l’application mobile de la société n’étaient pas accessibles aux personnes handicapées. Plus précisément, l'homme a déclaré que le site ne contenait aucun texte alternatif pour les images requises et qu'il ne pouvait pas passer de commande car son logiciel de lecture ne pouvait pas communiquer l'information. Domino a interjeté appel, mais la Cour suprême a rejeté l'appel, autorisant la poursuite de l'action en justice.
Maintenant, il appartient aux propriétaires du site de se conformer aux normes de l'ADA, non seulement en raison du risque de poursuites, mais surtout pour être plus accessible aux personnes handicapées. Si vous gérez activement le référencement de votre site Web, alors vous êtes en forme du point de vue de la conformité ADA, car de nombreux éléments de référencement se chevauchent avec les normes ADA. En suivant les meilleures pratiques en matière de référencement, vous optimisez également l'accessibilité de votre site et de l'application mobile.
Tactiques de référencement prenant en charge la conformité à l'ADA
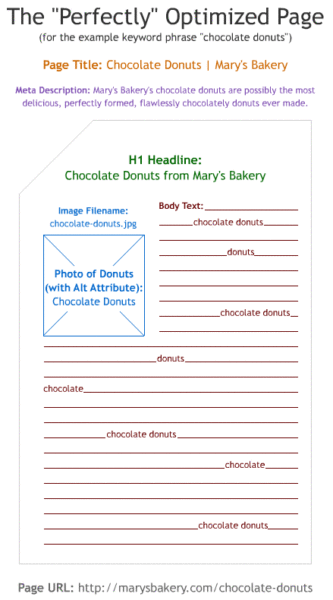
Balises et légendes alt de l'image . Comme indiqué plus haut dans l’affaire Domino’s Pizza, les images de la page doivent comporter une description claire du contenu de l’image. De cette manière, un lecteur d'écran peut identifier et lire correctement l'image, ainsi que donner aux robots de recherche un indicateur de l'image et de son utilisation éventuelle pour signaler un lien.


Pour vérifier si les images sont sur votre site Web Ils ont des textes alternatifs. Vous pouvez tirer parti d'un outil de suivi comme Screaming Frog, qui vous permet d'afficher des fichiers individuels et leurs textes alternatifs respectifs. Vous pouvez exporter des rapports en bloc sur des images sans texte alternatif.

Transcription vidéo et balises . Pour que le multimédia soit approuvé par l'ADA, une transcription lisible est requise pour les supports uniquement audio et les supports uniquement vidéo. Prendre le temps nécessaire pour fournir une transcription précise du texte garantit également que vous fournissez un texte descriptif riche en mots clés aux moteurs de recherche. Vous devez également donner à votre vidéo un titre, une description et des mots-clés. Le fait de relier un texte à votre vidéo permettra aux personnes recherchant une vidéo comme la vôtre de la retrouver plus facilement.

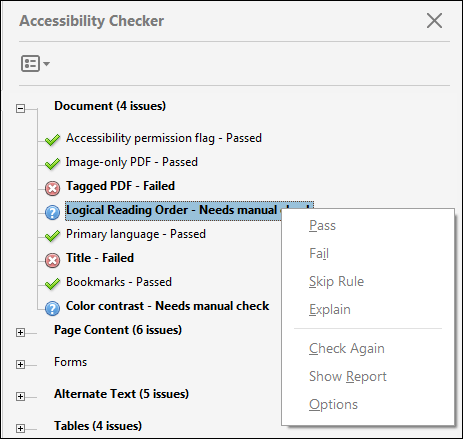
PDFs . Assurez-vous que le contenu PDF de votre site est accessible. Adobe Acrobat fournit un guide complet sur la procédure à suivre.

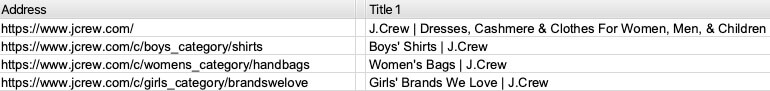
Tags de titre . Autoriser les utilisateurs à identifier rapidement et facilement si les informations contenues dans le site Web sont pertinentes pour leurs besoins et à identifier le contenu par titre. Les balises de titre fournissent également un contexte sur le thème de la page lorsque Google l'explore et sur la manière dont la page apparaît dans les résultats de la recherche.

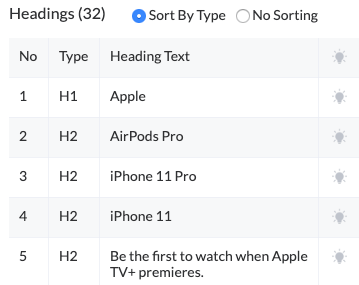
Balises d'en-tête . Les technologies d'assistance utilisent des en-têtes pour naviguer rapidement dans une page. Les en-têtes clarifient la structure d'une page pour les lecteurs d'écran.


Lien texte du lien . Le texte des liens d'ancrage sur votre site doit être descriptif. Le texte ou les boutons qui disent simplement "Cliquez ici" ne sont pas idéaux, car ils n'indiquent pas à l'utilisateur le résultat. Il est recommandé d'utiliser une copie du lien pour indiquer aux utilisateurs et aux moteurs de recherche à quoi vous vous connectez.

Cartes du site, table des matières et chapelure . Une simple carte du site contenant des liens vers toutes les sections et les pages principales de votre site Web peut fournir une solution simple et rapide pour permettre aux utilisateurs de comprendre le contenu d'un site Web.

Commande du contenu . Il est important de pouvoir passer facilement le contenu avec le clavier dans le bon ordre. Idéalement, cela ressemble à ceci: navigation principale, en-tête H1, sections de site, puis pied de page. Cela aide aussi d'avoir un bon marquage sémantique.

Taille et contraste des couleurs du texte . N'utilisez pas le texte en tant qu'image et ne vous fiez pas uniquement à la couleur pour représenter les informations, mais optimisez le contraste et la lisibilité du texte.
En résumé, vos spécialistes du référencement, des développeurs Web et de votre contenu doivent collaborer pour rendre votre site Web et votre application mobile compatibles avec ADA. Assurez-vous de vous tenir au courant des normes les plus récentes au fur et à mesure de l'évolution des technologies Web.
Les opinions exprimées dans cet article sont celles de l'auteur invité et pas nécessairement celles du moteur de recherche. Les auteurs du personnel sont listés ici.
À propos de l'auteur

Tony Edward est directeur du référencement chez Tinuiti et chargé de cours en marketing de recherche à la NYU. Tony travaille dans le secteur du marketing en ligne depuis plus de 10 ans. Son expérience provient du marketing affilié et de la recherche payée, des réseaux sociaux et du marketing vidéo. Tony est également le fondateur de la chaîne YouTube Thinking Crypto.
