Comme lorsque j'ai vu pour la première fois The Matrix lorsque j'ai entendu pour la première fois le terme "schéma de marquage", je me suis senti intimidé par les connaissances techniques que j'avais besoin de comprendre.
Cependant, à l'instar du film, comprendre le marquage de schéma n'est pas aussi difficile qu'on pourrait le penser.
En tant que vendeur, le marquage de schéma est important car vous souhaitez qu'il soit aussi simple que possible pour les moteurs de recherche d'explorer votre site Web. [19659003] 
Plus il est facile pour Google de comprendre votre site, plus les moteurs de recherche de votre site Web peuvent apparaître haut.
Passons maintenant en revue ce qu'est le système de marquage, où l'ajouter et comment améliorer la structure de votre site Web.
Qu'est-ce que le marquage de schéma?
Le marquage de schéma est un code que vous pouvez ajouter à votre site Web pour aider les moteurs de recherche à obtenir de meilleurs résultats pour les utilisateurs. Essentiellement, il fournit aux moteurs de recherche des informations vitales à inclure dans votre annonce, vous permettant ainsi d'améliorer la visibilité en ligne, ainsi que les taux de clics.
En 2011, les principaux moteurs de recherche, parmi lesquels Google, Yahoo, Bing et Yandex, ont collaboré à la création d'un système .org, une "activité de collaboration en réseau visant à créer, gérer et promouvoir des systèmes de données structurées". Internet, sur des pages Web, dans des courriels et au-delà. "
Enfin, le marquage de schéma est une forme de microdonnées. Selon Wikipedia, «les microdonnées sont une spécification HTML utilisée pour imbriquer des métadonnées dans du contenu existant sur des pages Web. Les moteurs de recherche, les robots d'exploration de sites Web et les navigateurs peuvent extraire et traiter des microdonnées à partir d'une page Web et les utiliser pour offrir une expérience de navigation plus riche aux utilisateurs. "
Par exemple, le marquage de schéma créera une description améliorée, parfois appelée fragment enrichi, qui apparaîtra dans les résultats de la recherche.
Grâce à l’utilisation de microdonnées, la structure de votre site Web sera simple et facile à analyser par les moteurs de recherche, ce qui facilitera l’apparition dans les résultats de recherche.
Exemples de schéma de marquage
Le marquage de schéma peut inclure des classifications, des revues, des événements, etc. Vous pouvez utiliser le marquage hiérarchique pour inclure des informations importantes dans votre liste sur des moteurs de recherche tels que Google et Yahoo. Cela facilitera l’apparition dans les extraits des résultats de la recherche. Par exemple, si vous vendez un produit, vous pouvez inclure un classement par étoiles dans votre liste.
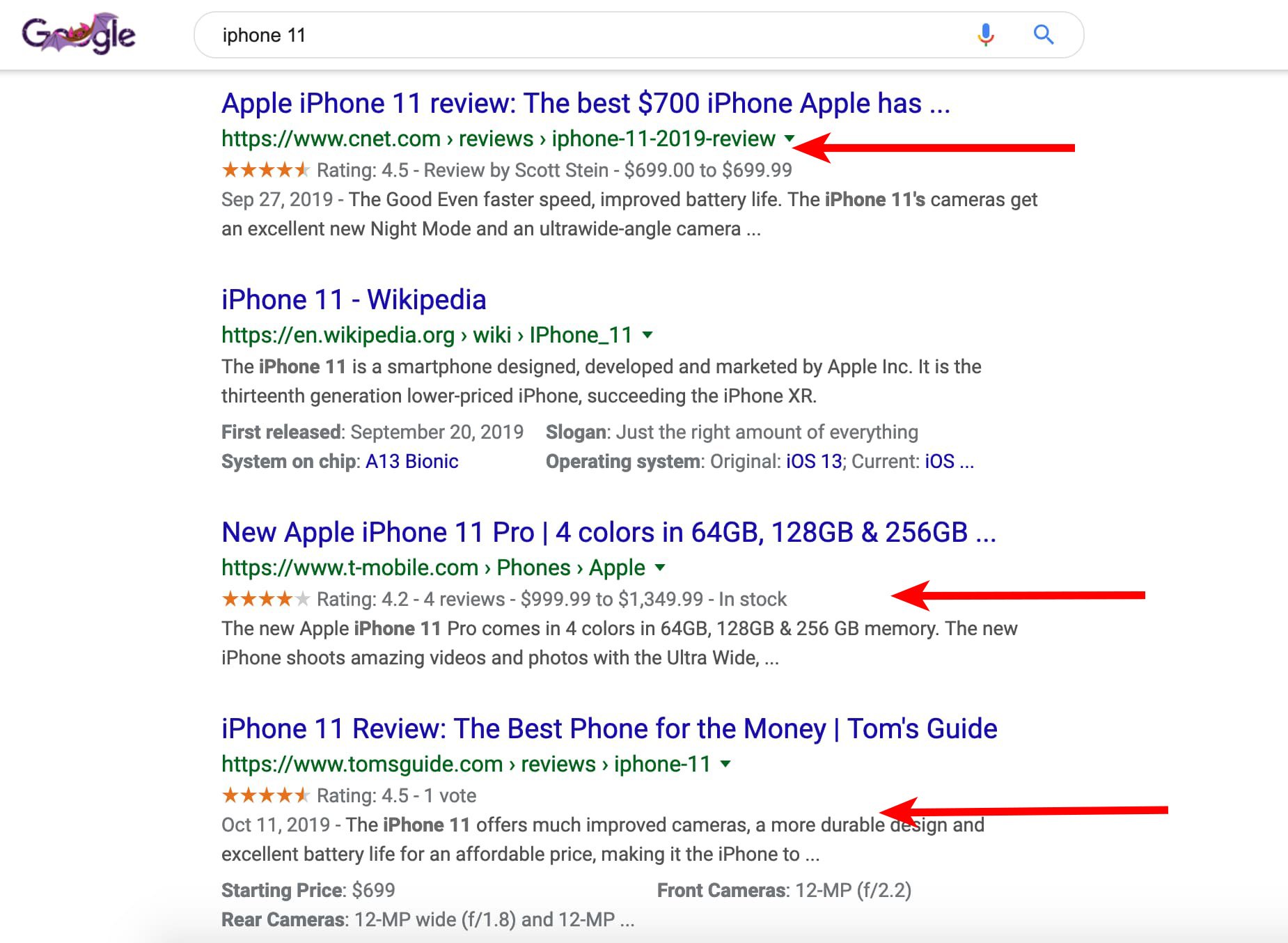
Vous trouverez ci-dessous un exemple de page de résultats de moteur de recherche contenant des listes avec et sans données de marquage de schéma. Comme vous pouvez le constater, trois des quatre principaux résultats de l'iPhone 11 ont des données de marquage succinctes comprenant les notes, les avis et les prix.
Bien que T-Mobile et Tom's Guide constituent les troisième et quatrième listes, l'utilisation de microdonnées de marquage de schéma peut améliorer votre taux de clics. Cela permet également de faire ressortir la liste des autres.
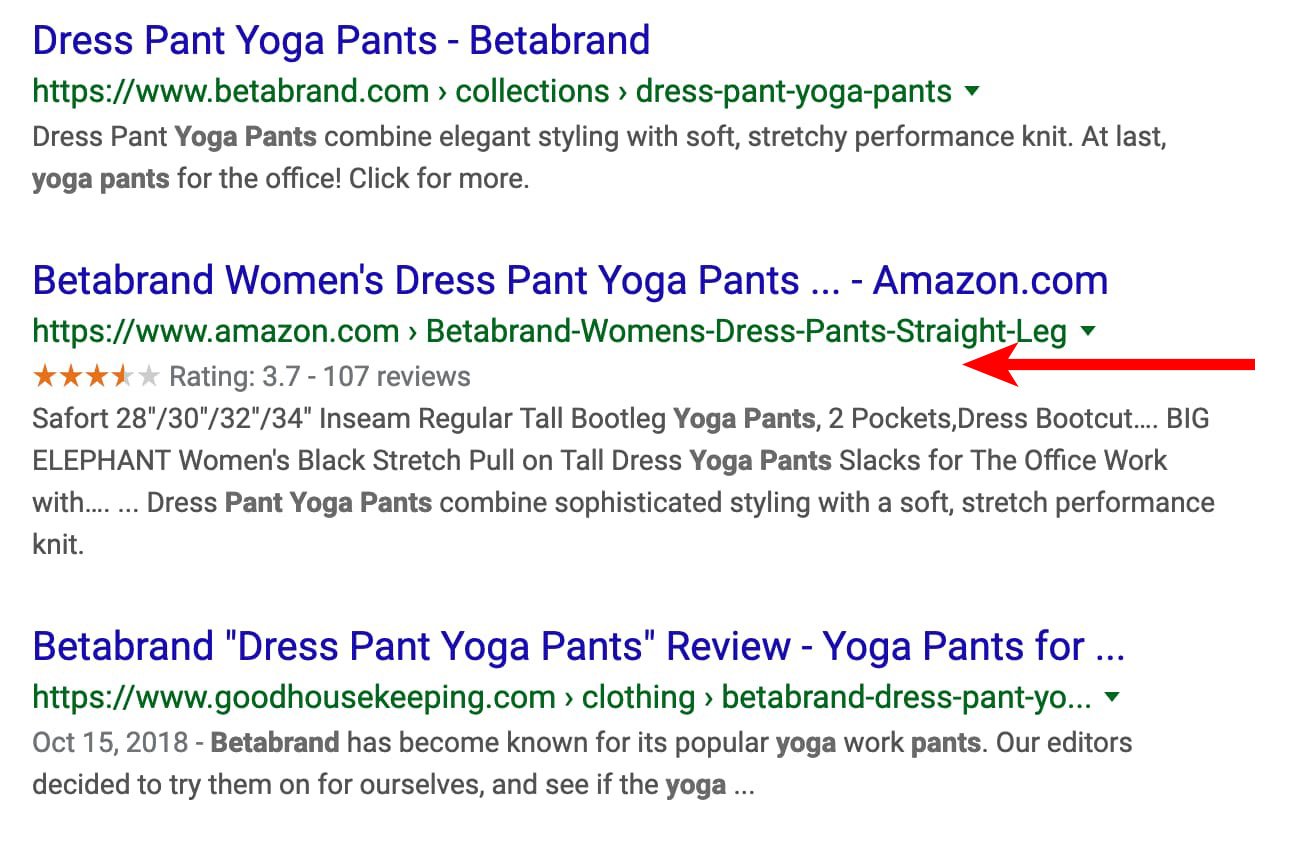
 Dans l'exemple ci-dessous, trois listes de pantalons de yoga Betabrand sont disponibles sur Google. Betabrand et Good Housekeeping n'incluent pas d'informations supplémentaires.
Dans l'exemple ci-dessous, trois listes de pantalons de yoga Betabrand sont disponibles sur Google. Betabrand et Good Housekeeping n'incluent pas d'informations supplémentaires. Cependant, Amazon inclut des évaluations et des critiques.
Une fois encore, l'inclusion de ce type d'informations aide les moteurs de recherche à fournir davantage d'informations pouvant persuader les utilisateurs de cliquer. dans votre liste.
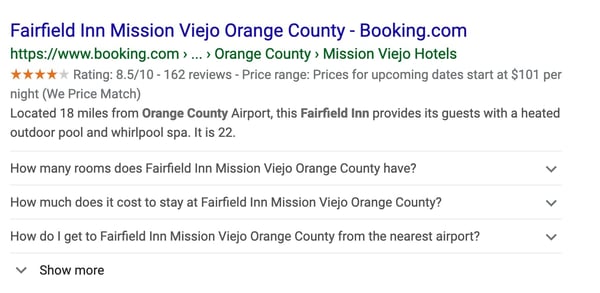
 Dans l'exemple suivant, vous pouvez voir le marquage de schéma utilisé par Booking.com pour inclure les notes, les commentaires, les prix et les questions fréquemment posées. un hôtel du comté d'Orange. Dans leur liste, ils incluent un menu déroulant, répondant aux questions qu'un utilisateur peut avoir.
Dans l'exemple suivant, vous pouvez voir le marquage de schéma utilisé par Booking.com pour inclure les notes, les commentaires, les prix et les questions fréquemment posées. un hôtel du comté d'Orange. Dans leur liste, ils incluent un menu déroulant, répondant aux questions qu'un utilisateur peut avoir. Si quelqu'un cherche et peut se trouver dans cet hôtel, il peut savoir à quel point il est proche de l'aéroport, son coût moyen et ses qualifications.

Où ajouter le marquage de schéma
Vous pouvez ajouter une variété de microdonnées en fonction de votre service ou de votre produit.
Par exemple, vous pouvez inclure:
- Commentaires
- Classification par étoiles
- Prix
- Disponibilité
- Manifestations
- Position
- Gamme de prix
- Options de paiement
- Heures d'ouverture
Les options sont infinies. Quel que soit le service ou le produit que vous vendez, vous pouvez utiliser le marquage hiérarchique pour améliorer le référencement de vos moteurs de recherche.
Alors, comment ajoutez-vous le marquage de schéma à votre site?
Le processus est vraiment très simple.
Étape 1: Ouvrez l'Assistant de balisage de données structurées de Google
Étape 2: Sélectionnez le type de liste à laquelle vous souhaitez ajouter le balisage de schéma. Ensuite, copiez et collez l'URL dans le champ de formulaire.
Étape 3: Ajoutez des données de marquage de schéma dans le volet de droite en complétant les informations que vous souhaitez afficher.
Étape 4: Appuyez sur le bouton "Créer un code HTML".
Étape 5: Copiez et collez le code jaune en surbrillance. Ceci est votre code de composition. Alternativement, vous pouvez appuyer sur le bouton "Télécharger" pour prendre le code.
Étape 6: Collez le code dans votre système de gestion de contenu.
Une fois que vous avez suivi ce processus, vous souhaiterez tester le marquage de votre schéma pour vous assurer qu'il s'affiche correctement dans les moteurs de recherche. Nous verrons ensuite comment tester votre fiche.
Vérificateur de marquage de schéma
Maintenant que vous avez ajouté le code de marquage de schéma à votre site, il est temps de l'essayer. Pour ce faire, utilisez l'outil de test de Google Structured Data.
Vous pouvez tester votre marquage de schéma de deux manières: par URL ou par code.
Pour tester l'URL, il vous suffit de copier et coller l'URL de la page Web que vous souhaitez voir. Ensuite, l'outil affiche un aperçu de votre liste.
Pour tester le code, vous pouvez copier et coller le code généré par l'outil de balisage de données structurées. Encore une fois, un aperçu de votre liste apparaîtra.
Bien que marquer le schéma puisse sembler techniquement intimidant, il s'agit en réalité d'un processus simple. En utilisant le code de numérotation, vous pouvez augmenter la visibilité de vos listes de moteurs de recherche et améliorer les taux de clic.

