Avec 2,4 milliards d'utilisateurs actifs mensuels sur Facebook, il est important que vos messages soient correctement affichés dans le fil d'actualité.
Mais nous sommes tous passés par là. Vous écrivez un message et la mauvaise image apparaît dans l'aperçu. Ou pire, aucune image n'est affichée.
Comment pouvez-vous résoudre ce problème?
C'est vraiment un processus facile. Avec l'outil de débogage de Facebook, vous pouvez vous assurer que vos messages sur les réseaux sociaux sont correctement formatés. 
Passons maintenant au processus pas à pas de HubSpot pour corriger les images à l'aide de l'outil de débogage. de Facebook.
Qu'est-ce que le débogueur de liens Facebook?
L'outil de débogage vous permet de voir les informations que Facebook obtient pour une URL spécifique. Par exemple, si vous souhaitez partager un article de blog, vous pouvez utiliser l'outil de débogage pour voir quelle image, le texte d'aperçu et le titre apparaîtront dans le fil d'actualités.
En tant que vendeur, il écrit et fait souvent la promotion de billets de blog. Cependant, comprendre le code ou la manière dont votre page de blog est construite est une question différente.
Avez-vous déjà posté un blog sur Facebook et la mauvaise image ou aucune image n'apparaît dans l'aperçu? En effet, les tags graphiques ouverts (titre, méta-description et image) de votre page de blog ne sont pas correctement définis.
L'outil de débogage de Facebook simplifie ce processus. Il vous suffit donc de communiquer les problèmes rencontrés dans l'outil de débogage au développeur et de lui indiquer les erreurs. Par exemple, cela pourrait être quelque chose comme ceci, "la balise og: image pointe vers la mauvaise URL." Cet outil facilite la conversation entre vous en tant que vendeur et vos ingénieurs Web.
Maintenant que nous avons expliqué le but de cet outil, approfondissons son utilisation.
Comment utiliser le débogueur de liens Facebook
L'utilisation de l'outil de débogage est simple. Le processus en cinq étapes HubSpot est présenté ci-dessous:
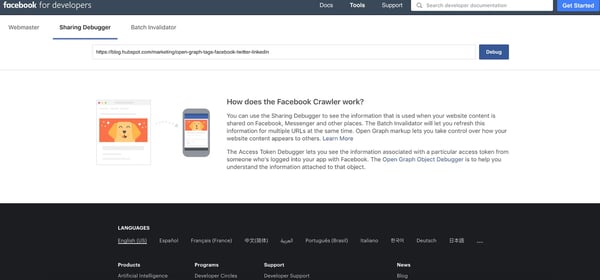
1. Collez l'URL dans l'outil de débogage.
Pour commencer, copiez l'URL de la publication de blog et entrez-la dans l'outil de débogage. Ensuite, cliquez sur "Debug".
Une fois que vous avez cliqué sur "Déboguer", vous verrez les informations que Facebook utilisera lorsqu'elles seront publiées sur sa plate-forme.
Par exemple, j'ai joint ci-dessous un lien vers un article de blog HubSpot.

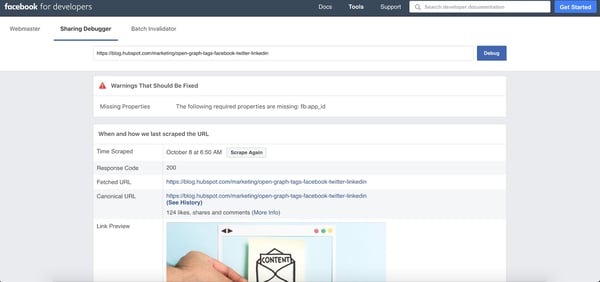
2. Vérifiez les informations et tout code d'erreur.
Après avoir appuyé sur "Debug", l'outil vous donnera les informations que vous utiliserez lors de leur publication sur votre plate-forme. En outre, il offre également un aperçu afin que vous puissiez voir si votre image sera publiée correctement.
Si tout se passe comme prévu, vous êtes prêt à commencer.
Sinon, vous pouvez rencontrer des erreurs sur cette page. Facebook placera les erreurs dans une section "Avertissements qui doivent être corrigés" en haut de la page.
Vous pouvez trouver des erreurs telles que:
- Images manquantes: Facebook ne peut pas trouver une image et deviner laquelle utiliser.
- Anciennes images: Facebook montre une ancienne image.
- Résolution de l'image: L'image est manquante en raison de la taille et de la résolution de l'image.
- Images incorrectes: Facebook prend la mauvaise image.
Il y a aussi d'autres erreurs que vous pourriez éviter avec les tags graphiques ouverts, mais pour le propos de ce blog, nous ne toucherons que les images. D'autre part, pour résoudre ces problèmes, vous souhaiterez inclure des balises graphiques ouvertes dans votre codage pour publication. Signalez tout problème lié aux balises graphiques ouvertes à votre développeur Web.
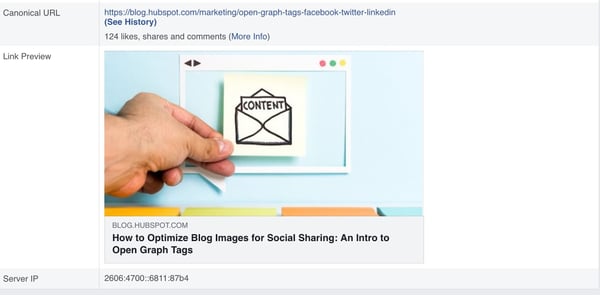
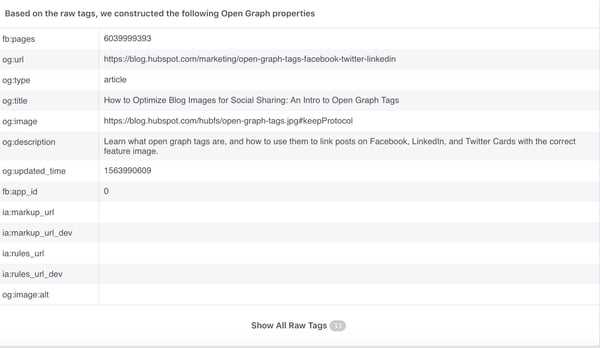
Dans l'exemple ci-dessous, vous pouvez voir qu'il y a un avertissement, mais comme il n'a rien à voir avec l'image, nous l'ignorerons. Sous l'avertissement, vous pouvez voir l'aperçu du lien. Dans ce cas, Facebook prend la bonne photo. Après l'aperçu, vous trouverez les données du graphique ouvert, y compris le titre, la méta-description et le lien de l'image.



3. Résoudre les problèmes.
Si vos images ne s'affichent pas correctement, vous devriez pouvoir résoudre le problème facilement. Ensuite, nous allons détailler les problèmes communs et comment les résoudre.
Images manquantes
Si Facebook ne peut pas trouver son image, c'est peut-être parce qu'elle n'en a pas fait son "19459017" "Image en vedette" dans son CSM.
Pour corriger cela, vérifiez que votre image est chargée dans votre CSM.
Images anciennes
Parfois, Facebook extrait des images anciennes car il ne peut pas voir la nouvelle. Cela est dû à des problèmes de mise en cache dans votre navigateur ou votre système de gestion de contenu.
Pour résoudre ce problème, effacez votre cache dans votre CSM, Facebook et votre navigateur.
Taille et résolution de l'image
Il est possible que votre image soit manquante en raison de la taille et de la résolution de l'image. Si vous voyez une erreur concernant la propriété "og: image" signifie généralement que votre image est trop petite. La taille minimale de Facebook est de 200×200 pixels et la résolution minimale de 600×315.
Image incorrecte sur la page
Si votre article de blog contient plusieurs images, il est possible que Facebook affiche l'image incorrecte en tant qu'image sélectionnée.
Lorsque cela se produit, vous devez modifier la balise META sur le fond de votre message de blog (codage HTML).
Pour ce faire, accédez au code HTML, recherchez les balises graphiques ouvertes et modifiez le "og: image" pour vous assurer qu'il pointe vers l'URL de l'image en surbrillance correcte.
4. Grattez l'URL à nouveau.
Lorsque vous avez examiné et corrigé le problème, revenez dans l'outil de débogage et cliquez sur "Grattez à nouveau".
Cela forcera Facebook à actualiser sa page dans son cache.
Une fois que vous grattez à nouveau, vérifiez le lien de prévisualisation et assurez-vous que votre image est affichée comme vous le souhaitez.
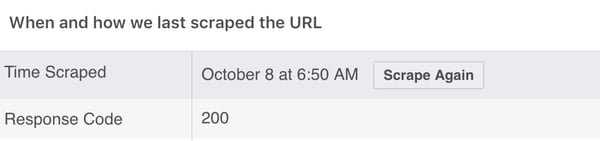
L'outil de débogage affichera l'heure du dernier balayage et toute erreur survenue au cours de ce processus. L'image ci-dessous montre à quoi cela ressemblera.

5. Partagez votre message.
S'il n'y a plus d'erreur, vous êtes prêt à partager votre message! Retournez sur Facebook, entrez votre URL et consultez l'aperçu du lien.
Il est important de planifier une campagne dans les médias sociaux pour que vos messages sur les réseaux sociaux paraissent bien. Si vous ne parvenez pas à afficher les informations correctes, vous pouvez garantir le titre, la description et l'image corrects avec les étiquettes de graphique ouvertes.
Pour en savoir plus sur les étiquettes de graphique ouvertes, cliquez ici.

